MUSIQUE - App/Website
A sleek, sophisticated cross-platform experience for a musical instrument purchasing and rental store.
November - December 2022
Class: Interaction Design Studio I
Teammates: Michael Auld, Sophie McGrady, Alice Nie
Skills Used: User Research, Designing for Personas, Designing for Multiple Stakeholders, Cross-Platform Design, Figma

A sophisticated and refined experience designed to help newcomers find their first instrument.
Helps Service Providers accomplish tasks and garner customer satisfaction.
Notifies employees of new orders from the app and website, helps keep track of instrument availability, and facilitates the confirmation and execution of sales.
This app and website helps customers find and compare instruments before renting, service providers facilitate orders, and business owners maintain and improve their business.







Process Work
This project was developed through the use of personas, iterative prototypes, and user research.
Personas
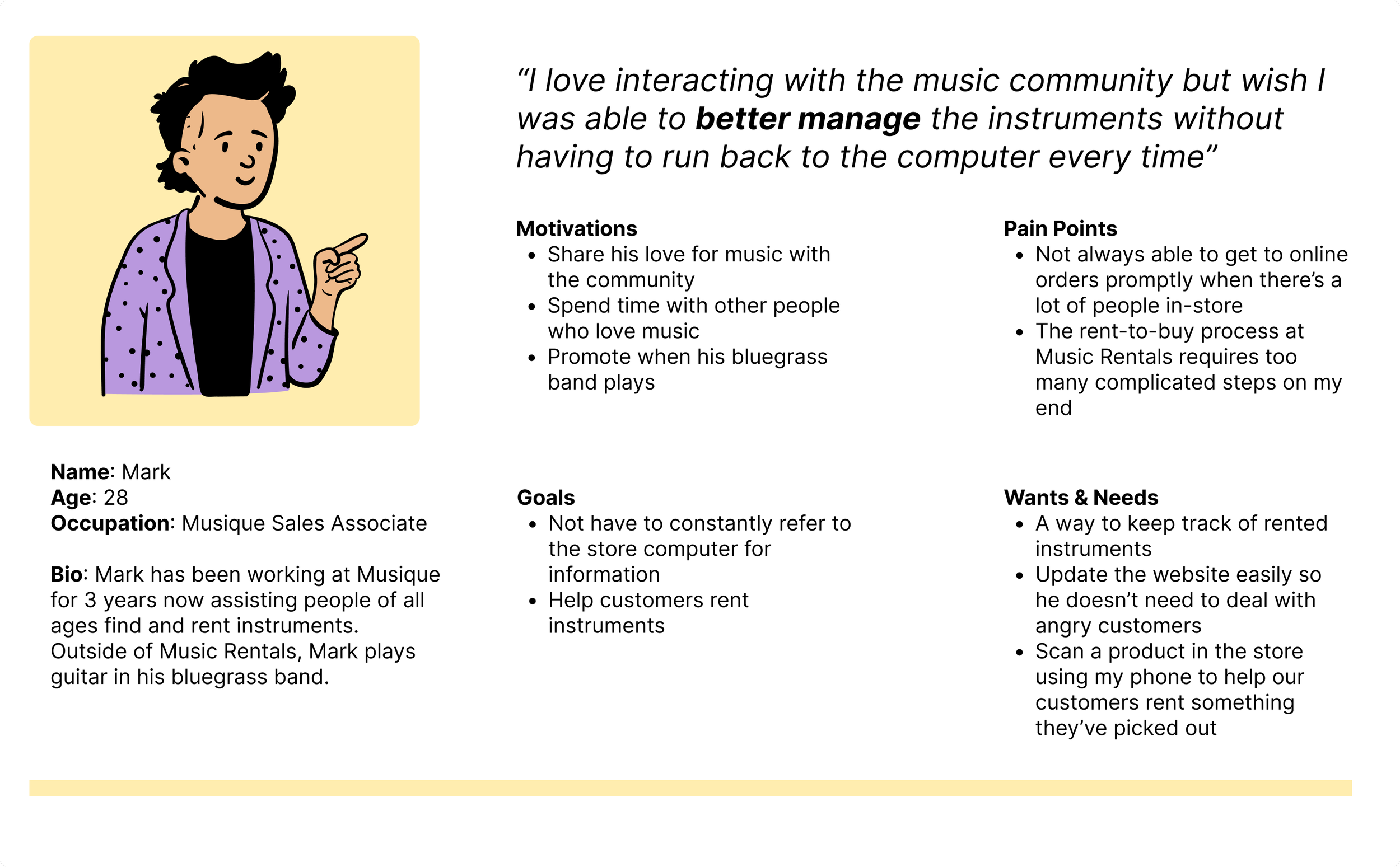
The foundation of this project was approached from the point-of-view of personas. These personas helped our team to understand and evaluate the needs of the various stakeholders of our design: the customer, the service provider, and the business owner.
Customer
Service Provider
Business Owner
The personas informed sketches made of potential design scenarios that helped my team and me to ideate compelling narratives for this project. We explored various scenarios based on different types of music stores, customer needs, and interests. We chose this particular scenario because it informed a design that would have to accommodate the needs of both new and experienced musicians, as well as a business that engaged in both renting and selling instruments.
Below are a selection of the unused scenario storyboards:
Scenario Storyboards




Wire-frame Sketches
Wire-frame sketches were helpful following the creation of storyboards as a way of quickly putting forth ideas about the mobile app and website’s flow, organization, and required features. Showing these sketches to my fellow teammates and my classmates helped me to quickly identify ideas that were successful, needed improvement, or ought to be eliminated from the final design.






Visual Aesthetic
When formulating the visual language of this store, it was important to lend the project aesthetic that was sleek, refined, and reflected the musical products that are being sold. Therefore, the team chose to design this website using dark, velvety colors paired with dark dramatic photos of instruments and musical performances. The goal was that by reflecting the refined, dramatic atmosphere of concerts within the app and website, the design would better appeal to musicians.
Reflection
Designing this project with my teammates was both fun and challenging due to the fact that we had to design for different stakeholders and devices. I was both excited and intimidated by this prospect, as it would be a good opportunity to learn about designing for a cohesive multi-device experience and the subject matter, a website for an independent music store, was one that I was somewhat familiar with as a musician.
One of the major takeaways I had from this project was that coordination and communication between team members is important and necessary for creating cohesion and effectively managing the workload in a design project. Part of the reason I think that our design was successful was because we collectively decided upon an aesthetic and design vision and effectively distributed work.
The dark, concert hall-inspired environment we created for the site was one I felt helped us achieve sophistication and clarity within our design. All in all, this was a great collaborative experience that I both enjoyed and learned a lot from.
If I had more time to continue this project, I would have liked to delve further into how this app could also go further into including community elements within it like forums or social media connections. I think that including these elements would encourage customers to interact with each other and the store more often, promoting engagement with the app and website.